环境搭建
Flutter是什么
Flutter是谷歌新开发的一款移动UI框架,可以快速构建高质量的Android和IOS应用。 Flutter可以与现有的代码一起工作,并且Flutter是完全免费、开源的。
Flutter的优点
Flutter采用的是Dart语言进行开发的。Dart语言是谷歌开发的编程语言,它能够用于Web、服务端、移动应用等领域,它是一种强语言。
Dart能够编译成快速、可预测的本地代码。这也使Flutter变得更快、更流畅。
Dart拥有更小的代码体积,这使得Flutter变得更小。
Dart可以实现各种wedget,让Flutter拥有更贴近原生的性能。同时也能完全自定义自己想要的UI层,让其更具定制化。
环境搭建
这里主要是针对Mac的环境搭建。
先去官网下载Flutter的安装包
然后将其解压的到电脑中的某个位置,比如:
cd ~/Documents/lib # 要解压到的目录
unzip ~/Downloads/flutter_macos_v1.0.0-beta.zip # 下载到本地的flutter地址
解压完之后,我们设置下环境变量:
vim ~/.bash_profile
# 新增一个Path
FLUTTER_HOME = /Users/user/Documents/lib/flutter/bin
PATH=$FLUTTER_HOME:$PATH
编辑完之后通过source ~/.bash_profile重启配置。
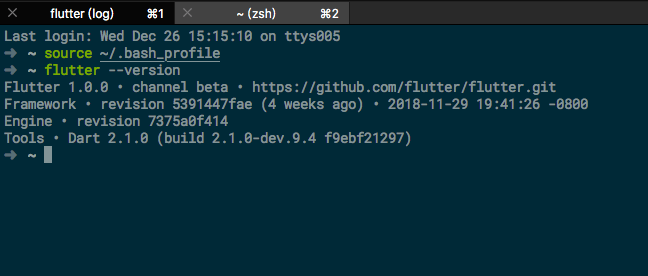
然后在命令行中输入flutter --version,如果出现以下内容,则表示配置成功:

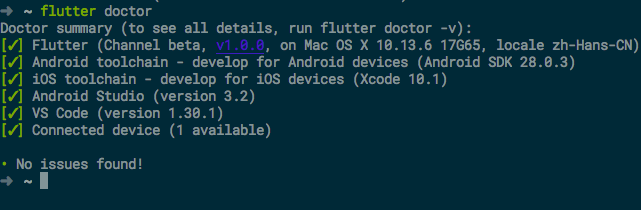
Flutter还需要安卓环境和IOS环境的支持,想知道自己配置的环境还差什么,可以通过flutter doctor来检测:

比较人性化的是,如果你哪个环境没有配置的话,当前项底下会告诉你怎么去配置这个环境,所以这里就不一一说每个都需要怎么去配了。
然后在VSCode中安装Dart的插件,插件栏里输入Dart安装重启即可。
开启第一个Flutter项目
环境什么都搭建完了以后,我们可以通过命令
flutter create appname
来生成一个Flutter项目。
生成后,主要有两个目录需要重点用到,一个是lib目录,项目的代码基本都在该文件夹下,其次就是pubspec.yaml文件,我们使用第三方库的时候,需要在该文件中先增加三方包名,然后编辑器会自动去安装对应的三方包。
找到lib/main.dart,我们写个Hello world:
import 'package:flutter/material.dart'; // 引入主题包 flutter自带的Material
class FirstFlutterApp extends StatelessWidget {
Widget build(BuildContext context) {
return new MaterialApp(
title: 'First Flutter App',
home: new Scaffold(
appBar: new AppBar(
title: new Text('First Flutter App'),
),
body: new Center(
child: new Text('Hello Word!'),
),
),
);
}
}
void main() => runApp(new FirstFlutterApp());
然后保存之后,在命令行里输入
flutter run
就能看到效果: